Avec Microsoft 365, les outils bureautiques habituels sont accompagnés de plusieurs outils annexes et moins connus. Nous allons dans cet article nous pencher sur l’un d’eux : Microsoft Sway.
Sway est un outil qui permet de mettre en forme du contenu dans une page Web. Avec son slogan, Sway annonce la couleur : Réimaginer la façon dont vos idées prennent vie. Nous allons tout de suite clarifier certains points. Cet outil permet à n’importe quel utilisateur de créer de jolies pages web. Ces pages sont full responsive, c’est-à-dire qu’elles s’adapteront à la taille de l’écran en modifiant les polices d’écritures, la taille des photos et même la disposition des éléments. Les possibilités offertes ne sont pas illimitées mais c’est un excellent moyen de transmettre de l’information avec un design moderne. Voyons les possibilités que nous avons plus en détail.
Débuter avec Sway
Tout d’abord, pour nous y rendre, nous pouvons soit passer par le portail office.com que vous connaissez tous maintenant ou en allant directement sur sway.office.com. Bien qu’elles aient un design différent, ces deux pages nous permettent de profiter des mêmes fonctionnalités. Lorsque nous arrivons sur l’écran d’accueil, nous pouvons identifier, au sommet de la page, différentes solutions de création. Nous pouvons soit partir d’un sway vide ou importer un document. Ces documents importables peuvent être de type Word, Powerpoint ou pdf. Nous verrons plus bas l’avantage de profiter d’un document existant. En plus de cela, plus de 20 modèles de base nous sont proposés afin d’éveiller notre créativité. Nous pouvons également retrouver les Sways que nous avons récemment consultés.
Voyons maintenant comment créer un Sway.

Les Sways sont composés de deux éléments principaux, le scénario et la conception. Dans ce cas, nous distinguons donc le fond (le scénario) de la forme (la conception). Le passage entre ces deux éléments se fait très simplement grâce aux deux boutons situés dans le coin supérieur gauche de notre fenêtre. Nous allons tout d’abord nous intéresser au scénario.
Le scénario
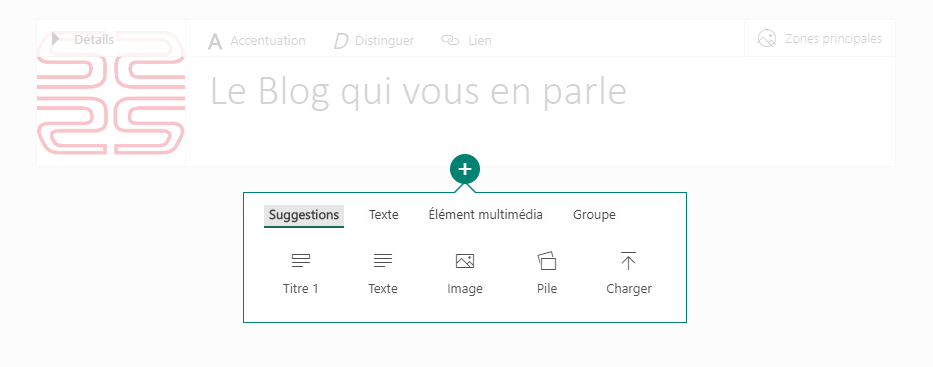
Cette phase va nous permettre de créer le squelette de notre présentation. C’est cette structure que nous habillerons dans la deuxième phase. Nous allons donc insérer les différents éléments qui composent notre présentation. Titres, textes, images, vidéos, éléments audio ne sont que quelques unes des possibilités qui nous sont offertes.

En effet, nous pourrons également ajouter des comparaisons d’images, des diaporamas, des piles d’éléments que nous pourrons parcourir et même du code embarqué afin de proposer du contenu existant sur le web. Bien sûr, si vous partez d’un document existant, Sway récupèrera automatiquement tout le texte et les images et vous proposera même une mise en forme.
Un élément intéressant dans Sway est que chacun des éléments que nous avons cité plus haut est inclus dans une carte individuelle. Il nous est donc très facile de déplacer ces cartes afin de les ordonner comme nous le souhaitons. Pour les images, aussi, nous pouvons faire des tests, en les plaçant dans une carte individuelle ou en les incluant dans un titre, par exemple. Tout cela se fait grâce à des simples cliquer-glisser.
Chacune des cartes a aussi des paramètres que nous pouvons utiliser. Par exemple, chaque carte a un niveau d’accentuation, c’est-à-dire sa taille par rapport aux autres éléments du Sway. Nous pouvons également déterminer les zones importantes d’une image afin que selon la taille de l’écran et la disposition du document, ces zones soient mises en évidence. Pour les éléments textes, nous pouvons les structurer en leur donnant un titre et en les mettant en forme.
Bien sûr, nous n’allons pas détailler dans cet article chaque type de carte ainsi que leurs paramètres. Nous vous invitons à aller découvrir cet outil par vous-même et à « jouer » avec ses possibilités. Lorsque tout le squelette de notre présentation est fait, nous pouvons passer à la conception.
La conception
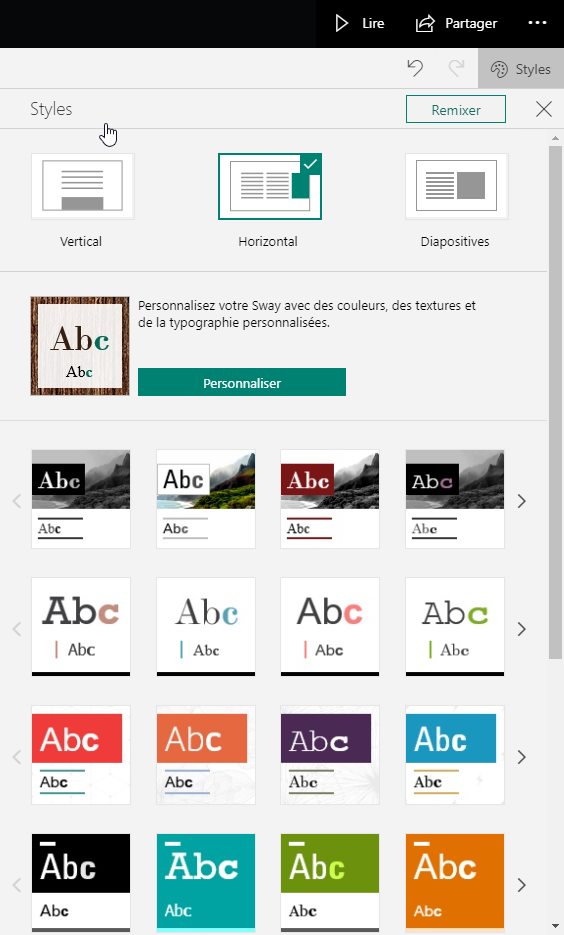
Après avoir cliqué sur « Conception » dans le coin supérieur gauche, vous trouverez dans le coin opposé le bouton « Styles ». Cela ouvre un bandeau sur la droite de votre écran. Nous aurons tout d’abord la possibilité de déterminer la forme de notre présentation :
- verticale classique
- horizontale qui est plus moderne et bouscule nos habitudes
- de type diapositives comme on la connait dans Powerpoint. La grande différence avec un .pdf ou un .ppt réside bien sûr dans le fait que notre présentation, peu importe son type, adaptera ses éléments à la taille et à la disposition de notre écran.
Ensuite, il nous reste à choisir un modèle de mise en forme. Nous pourrons bien sûr le modifier dans une certaine mesure grâce au menu de personnalisation.

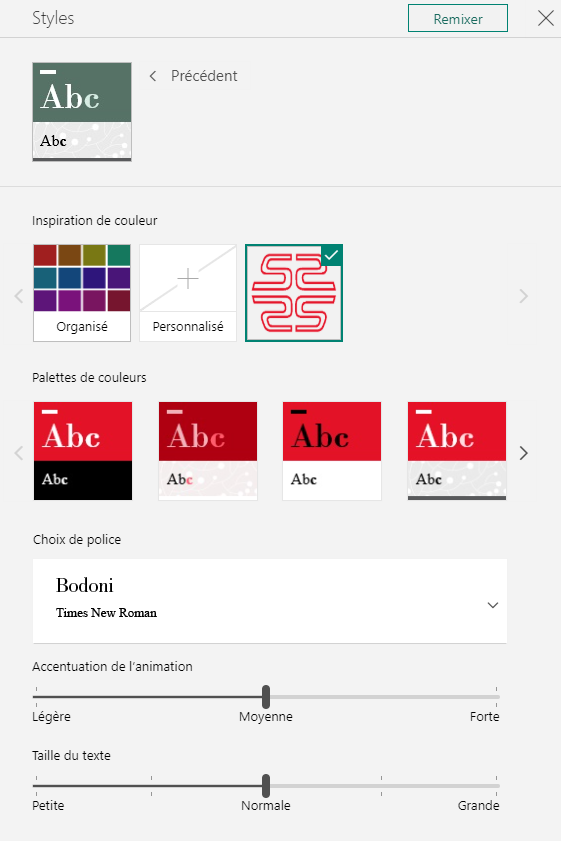
Si vous deviez avoir une panne d’inspiration, Sway vous aidera si vous cliquez sur le bouton Remixer au sommet du bandeau, il changera complètement la mise en forme et vous fera une nouvelle proposition. Le menu de personnalisation vous permettra quant à lui d’affiner votre mise en page en modifiant les couleurs, les polices d’écritures ainsi que l’accentuation des animations et la taille du texte.

Les autres options

Lire
Si vous voulez vous rendre compte du rendu de votre présentation, vous trouverez le bouton Lire dans le coin supérieur droit qui lancera votre présentation.
Partager
Vous pourrez aussi déterminer si cette présentation doit rester au sein de l’entreprise ou si n’importe qui possédant son lien peut y accéder. Si vous le préférez, vous pouvez également déterminer des personnes spécifiques qui seront les seules à y avoir accès. Votre lien pourra être accessible en lecture ou en modification selon vos souhaits. Il faut savoir qu’on peut également obtenir le code embarqué de la présentation pour l’intégrer à notre site internet par exemple.
Paramètres
Finalement, nous pouvons accéder aux paramètres généraux du Sway. Pour déterminer sa langue, quelques options d’affichage et même la lecture automatique du document.
Cet outil n’est peut-être pas autant utilisé que Word ou Excel, mais il permet de modifier notre manière d’offrir du contenu à cette époque ultra-connectée. En effet, pourquoi ne pas remplacer certains pdfs présents sur votre site internet par des présentations qui s’adapteront à l’écran du smartphone, de la tablette ou du pc de votre visiteur. Sans oublier que nos présentations prendront un coup de jeune avec les animations possibles et les éléments multimédias. Alors n’hésitez plus et découvrez Sway en le testant vous-même.
